新規サイト002のヘッダー
趣味でHP(嘘は付いてないけど間違いはある必ず裏をとってね)
【基本】ホームページの作り方
Step1:ホームページソースファイル(index.html)作成
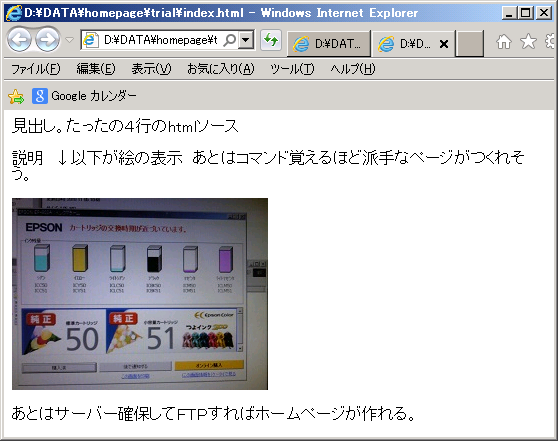
<p>見出し。たったの4行のhtmlソース</p>
<p>説明 ↓以下が絵の表示 あとはコマンド覚えるほど派手なページがつくれそう。</p>
<img src="E.jpg" alt="画像">
<p>あとはサーバー確保してFTPすればホームページが作れる。</p>
Step2:(index.html)を実行しホームページ画面表示
 |
Step3:FTPサーバーを探す

Step4:FTPソフトを探す。

Step5:FTPする。
Step1で作成した(index.html)をFTPする。
Step6:バッチで自動動作確認(auto_check.html)
<HTML>
<HEAD> <META content=text/html;charset=shift_jis http-equiv=content-type>
<META HTTP-EQUIV="refresh" CONTENT="10">
<TITLE>SCE</TITLE>
</HEAD>
<frameset rows="*">
<frame src="http://www.geocities.jp/cal_memo_aga/">
</frameset>
</HTML>